How To: Create Image Maps for Your Blog
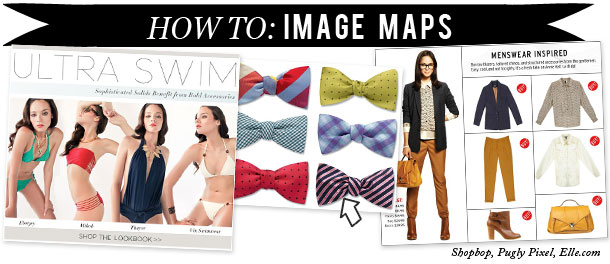
You know those online collages that let you click on different pictures to go to different sites, like in a blog post, email newsletter, or on a Facebook landing page? There’s a good chance it was an image map.
Image maps allow you to hyperlink areas of a single image to various URLs (websites) without “slicing” the image into separate files. They come in handy when you want an easy way to create a composite image without having to create complicated tables and style sheets.* Here, I’ll show you how to create your own click-able collages!
Making Image Maps the Easy Way
There are several ways to make image maps, but if you don’t have Photoshop or Fireworks and are too lazy busy to determine a bunch of map coordinates, you can create one using a (free!) site called image-maps.com. Here’s how:
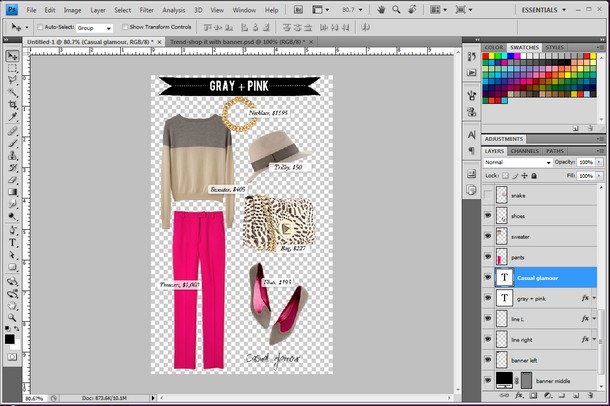
Step 1. Create your image.
I use Photoshop, but you could use The Gimp, Pixlr, SplashUp, or any number of free photo editors.
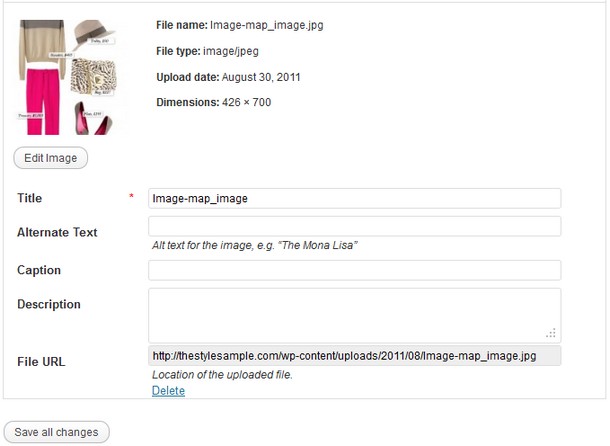
Step 2. Upload your image to the web.
You can upload it to your site (I use WordPress, so I uploaded mine to my Media Library) or a free image-sharing site like Photobucket.
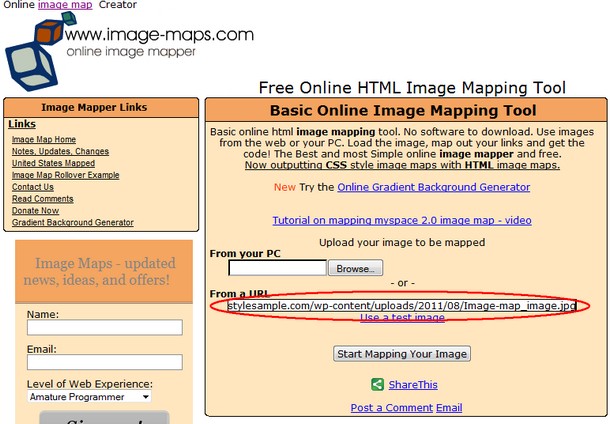
Step 3. Open your image in the mapping tool.
Copy the image URL (http://yourimage.jpg), go to www.image-maps.com, and upload your picture using the “from a URL” option. Once the upload is successful change the “Base URL” to the site where your image is hosted. Since mine is hosted on my site, my base URL is “https://thestylesample.com”.
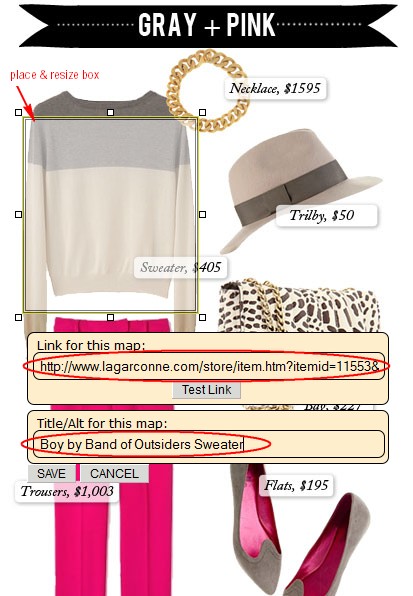
Step 4. Start mapping!
The “rectangle” option is easiest, so just click the “Add rectangle” button, place and resize the rectangle around the area to be hyperlinked, then enter the URL that part of the image should be linked to. The Title/Alt text will be used as the text link, so make sure it’s descriptive.
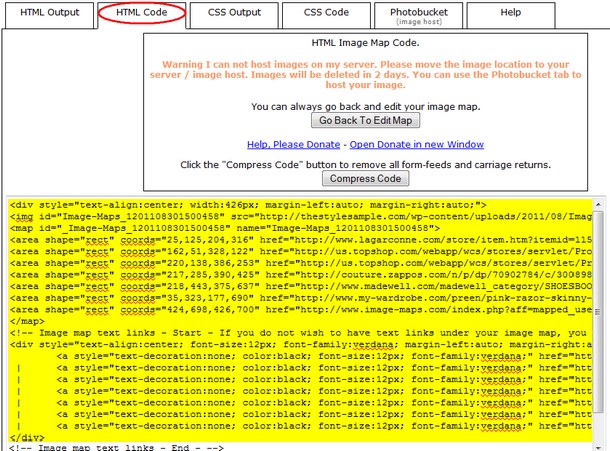
Step 5. Get your code.
Once all the areas are hyperlinked, click Get Your Image Map Code and go to the HTML tab to copy the code.
Step 6. Add the code to your site.
Go to your site (or your Facebook page or email template) and paste the code into the HTML editor. Just a warning: on WordPress sites, it’s best to disable the visual editor (Users> Your Profile> Disable visual editor when writing)before pasting the code into your post, otherwise WordPress magically (and annoyingly) erases it.
That’s it! Here’s the map I created with this exercise:

*Note that in most cases, image maps are not considered a best practice. If you have the time and ability to slice, code, and link multiple smaller images, you should. If you need help with that, get in touch!










mexbiuri
September 1, 2011 at 8:58 amThank you very very much!! This was super helpfull xoxo <3
Rebelucion
September 1, 2011 at 5:31 pmWhew! You just propelled yourself into SuperAwesome stratosphere.
The sheik, wise, and truly powerful SHARE their knowledge.
Humble & Bril, that’s you.
Thank you, cuz while I am tech literate, all that stuff you shared still looks like Arabic character alphabet to me!
tamia
September 6, 2011 at 11:38 amHaha! It’s really not that confusing once you know what you’re looking at, I promise!
Juli
September 1, 2011 at 10:48 pmSuper cool, I will try it 🙂
Thanks for the help
http://iartfashion.blogspot.com/
Pingback:Lovely Links: 9/2/11
September 2, 2011 at 4:13 pmThash
September 3, 2011 at 12:45 amThanks for this tutorial, as a new blogger I’m really grateful for it! 🙂
tamia
September 6, 2011 at 11:41 amNo problem, glad it was helpful!
Septembre
September 3, 2011 at 4:36 pmThank you so much for this! This will be very useful for upgrading/improving my blog.
diana
September 3, 2011 at 7:23 pmThank you so much I always do it on polyvore but this is a better and easier way 🙂
Sheena
September 5, 2011 at 3:29 pmThis is an awesome tutorial! I’ve been meaning to do a few posts that utilize image maps and this is a wonderful refresher!
Denise
September 20, 2011 at 9:01 amAwesome! I saved your blog post until now and just tried it with my new post and it’s so easy!
This saves me a lot of HTML-code typing 🙂
tamia
September 21, 2011 at 8:15 amGlad it was helpful, Denise! I definitely don’t have the patience to figure out coordinates and type all those individual numbers into the code, so I love this image mapping tool.
t olugbala
September 29, 2011 at 12:08 pmthank you so much for this sis! i’ve been trying to figure out how to make my images look more “professional” forever and this tutorial did just the trick!
tamia
September 30, 2011 at 8:58 amGreat, glad it helped!
Pingback:Best of the Blog 2011 | The Style Sample
January 1, 2012 at 9:02 amAndie P.
August 20, 2013 at 4:30 pmThank you so much for this great advice! It has been made very useful here, on our blog at PH! Great site, and we look forward to many more entries!